a. ウェブヘルパーの特徴
1 ウェブヘルパーの基本機能
ウェブヘルパーは、WAIのWCAG1.0およびAERTワーキング・ドラフトをもとに利用者が指定したウェブページのHTMLを点検し、問題点をレポートするなど修正のための手順を提供します。
2 ウェブヘルパーの特徴
- 1.日本語の言語特性に対応
- WCAG1.0は英語表記を想定した指針ですので、日本語には適さない部分があります。ウェブヘルパーではそれらの点を見直し、日本語に適した基準で点検・修正を行います。
- 2.携帯電話向けコンテンツに対応
- 携帯電話向けに作成されたウェブページでは、独自の基準でアクセシビリティの点検・修正を行います。
- 3.豊富で分かりやすい解説文
- ウェブページの点検レポートでは、発見した問題点の指摘だけでなく、どういう利用者が困るのか、どう直せばよいのか、などを具体例を挙げて分かりやすく解説します。(もちろん、日本語です)
b. ウェブヘルパーの機能構成
ウェブヘルパーは、インターネット上のコンテンツが、全ての人にとってアクセスし易いものになることを目指して開発されたシステムです。ウェブヘルパーを使うことで、日本語ウェブコンテンツのアクセシビリティ状況を容易に点検することができます。
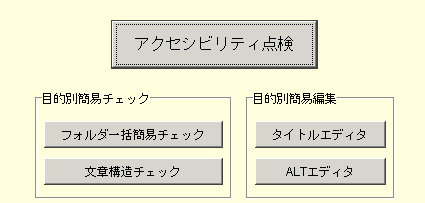
ウェブヘルパーには、以下の5つの機能があります。

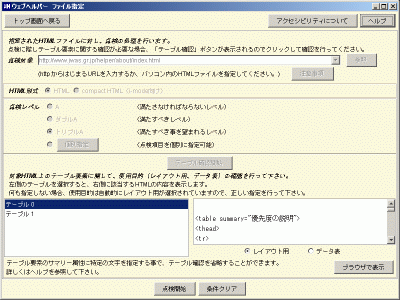
1 【アクセシビリティ点検】機能
HTMLのアクセシビリティの点検を行うための、一番基本的な機能です。
点検対象となるHTMLを1つ指定することで、指定したHTMLがどれくらいアクセシビリティを考慮して作られているかを点検し、その結果を表示します。点検対象のHTMLの指定では、インターネット上のURLかローカルフォルダ内にあるファイルを指定して、点検することができます。

2 【フォルダ一括簡易チェック】機能
HTMLのアクセシビリティの点検を行いますが、ここでの点検はローカルにあるフォルダを指定することで、そのフォルダ内にある複数のHTMLファイル(拡張子が「.html」または「.htm」に限る)のアクセシビリティを一括して点検することができます(サブフォルダ以下は含まれません)。
ただし、点検項目は利用者の確認を必要しないものだけに限定されますので、あくまで簡易的な点検になります。特定の項目だけを点検したい場合に便利です。
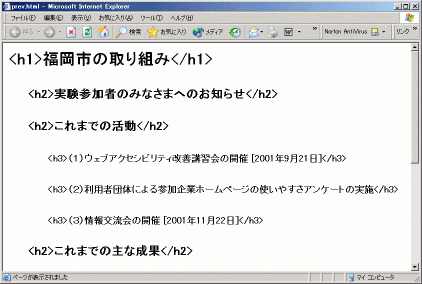
3 【文章構造チェック】機能
ローカルにあるHTMLの文章構造(h1〜h6の見出しタグの構成)を確認するための機能です。
見出しタグがきちんと入れ子になっているか、簡潔で分かりやすい見出しが付けられているかなどの確認を行うことができます。

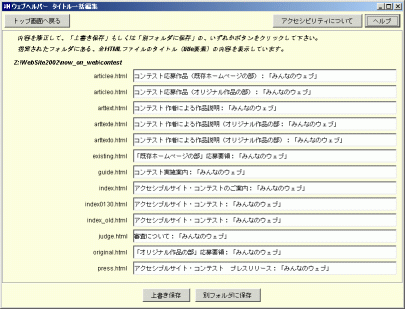
4 【タイトルエディタ】機能
ローカルのフォルダ内にある複数のHTMLファイルに対して、そのページタイトル(titleタグ)を一括して確認・修正するための機能です(サブフォルダ以下は含まれません)。
それぞれ分かりやすいページタイトルが付けられているか、同じタイトルのページが無いかなどを点検し、必要に応じて修正することができます。

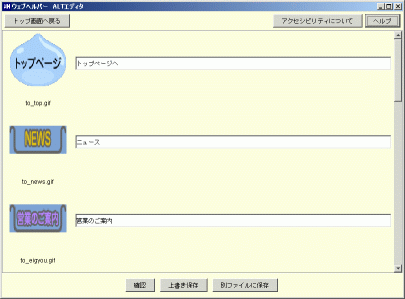
5 【ALTエディタ】機能
ローカルにあるHTMLで使われている画像(imgタグ)の代替テキスト(ALT属性)を、一括して確認・修正するための機能です。
使われている画像を参照しながら、その画像の代替テキストが適切であるかを点検し、必要に応じて修正することができます。

c. ウェブヘルパーの点検の仕組み
ウェブヘルパーの点検機能は、W3C/WAIによる「WCAG1.0」および「AERTワーキングドラフト」を参考に、日本語環境での利用条件などを考慮して開発されています。
1 WCAG1.0について
HTMLコンテンツのアクセシビリティを確保するため手段や方策については、ウェブに関する技術開発と標準化に取り組んでいる国際的学術団体のW3C(World Wide Web Consortium)が、「Web Content Accessibility Guidelines 1.0」(ウェブコンテンツ・アクセシビリティガイドライン1.0、以下WCAG1.0と略す)を1999年5月に勧告しています。これは、W3Cの中に設置されたWAI(Web Accessibility Initiative)というウェブアクセシビリティに関する検討グループによりまとめられたもので、参考にすべき指針として広く知られています。
日本国内でも、郵政省(現総務省)と厚生省(現厚生労働省)が共同で開催した「情報バリアフリー環境の整備の在り方に関する研究会」において、「インターネットにおけるアクセシブルなウェブコンテンツの作成方法に関する指針」(平成11年5月)が発表されていますが、これもWCAG1.0の内容にしたがって策定されたものです。
2 AERTワーキングドラフトについて
WCAG1.0では、以下に示す14項目のガイドラインと、ガイドラインごとに一般的なコンテンツ制作の過程でどのように適用されるかを解説したいくつかのチェックポイントが提示されています。
WAIでは、WCAG1.0の検討に併せて、チェックポイントごとに一般のウェブコンテンツのアクセシビリティ確保状況をどの様に評価し、また必要に応じて修正する方法についての検討にも取り組んでおり、その内容はワーキングドラフトとして公開されています。それが「Accessibility Evaluation and Repair Tool」(以下、AERTと略す)です。
3 WCAG1.0における14のガイドライン
- 聞くための内容や見るための内容には、同等の役割を果たす代わりのものを提供する
- 色だけに依存しない
- 正しくタグ付けし、適切にスタイルシートを使う
- 自然言語の取り扱い方に関する情報を明確に示す
- うまく変換されるテーブルを作る
- 新しい技術を利用したページは、うまく変換されるようにしておく
- 時間とともに変化する内容については、ユーザーが制御できるようにする
- ページ中に組み込まれたもののユーザーインターフェイスは、それ自体がアクセシブルなものにする
- 装置に依存しないように設計する
- 暫定的な解決策をとる
- W3Cのテクノロジーとガイドラインを使用する
- 前後関係や位置を表す情報を提供する
- はっきりとわかるナビゲーションのための仕組を提供する
- 文書は明瞭で簡潔なものにする
(出所)大藤氏によるWCAG1.0の日本語訳(http://www.zspc.com/)より
4 WCAG1.0チェックポイントの優先度と適合度について
WCAG1.0では、14個のガイドラインごとに複数のチェックポイントが挙げられており、合計65個のチェックポイントがあります。
それぞれのチェックポイントは、アクセシビリティに与える影響に基づく「優先度」が指定してあり、[優先度1]から[優先度3]までの3種類があります。
| 優先度 | 重要性 | WCAG1.0での位置づけ |
|---|---|---|
| 優先度1 | 高い | コンテンツ制作者が満たさねばならない優先度 |
| 優先度2 | やや高い | コンテンツ制作者が満たすべき優先度 |
| 優先度3 | やや低い | コンテンツ制作者が満たすべき事を望まれる優先度 |
そのうえでWCAG1.0では、それぞれの優先度を満たしているコンテンツに対して、3段階の「適合度」を規定しています。
| 適合度 | WCAG1.0での位置づけ |
|---|---|
| A | 優先度1のすべてのチェックポイントに適合 |
| ダブルA(AA) | 優先度1と2のすべてのチェックポイントに適合 |
| トリプルA(AAA) | 優先度1〜3のすべてのチェックポイントに適合 |
5 注意点
ウェブヘルパーは、あくまでアクセシビリティ点検のための補助ツールです。
一般的に、WCAG1.0の14項目のガイドライン、65項目のチェックポイントにしたがって一つずつ手作業で点検しながらアクセシブルなホームページを作るには、相当な専門知識や時間が必要となります。ウェブヘルパーは、ホームページのアクセシビリティを自動的に点検し、制作者が簡単にアクセシビリティ上の問題点を修正できるよう、支援します。
点検項目の中には、例えば「意味の違いが色の違いだけで区別されていないか」など、制作者自身がコンテンツの内容や意味を確認した上で、アクセシブルかどうか判断する必要がある項目もあります。その場合も、確認が必要な項目や箇所をウェブヘルパーがおおよそ自動的に検出します。
したがって、最終的にアクセシビリティの確保が実現されているかは、WCAG1.0に照らし合わせて、ご自身で判定していただく必要があります。
d. ウェブヘルパーの点検項目
- ウェブヘルパーの点検項目は、AERTに沿ってリストアップしました。したがって項目番号の1桁目は、該当するWCAG1.0のガイドライン番号に、2桁目はそのチェックポイントの番号になっています。
- 「項目番号」の後ろに、*(アスタリスク)のついているものは、AERTには無くウェブヘルパーで新たに付け加えた独自の点検項目です。
- プログラム化できないものは検査方法欄で「未実装」としましたが、点検まで自動実行するものを「自動」、点検要素の検索を自動実行するものを「半自動」としてプログラム化しています。
- 真の判定には、WCAG1.0およびAERTワーキング・ドラフトを参照し、「未実装」の点検と「半自動」の判定を各自で実施していただく必要があります。
- フォルダ一括簡易チェックでは、「検査方法」が自動となっている項目のみ点検可能です。
J-WASやウェブヘルパーテスト版(共に公開終了)と、現在公開しているウェブヘルパー1.0、2.0、2.0Rとの、点検項目の対応表は以下の資料をダウンロードし確認してください。
e. 点検結果の詳細説明一覧
ウェブヘルパーを使って点検した結果表示される、問題点と修正方法についての解説文は、以下の詳細説明一覧でご覧いただくことができます。
f. ウェブコンテンツJISに関連するウェブヘルパーの点検項目
2004年6月20日に、JIS X 8341 -3 : 2004 「高齢者・障害者等配慮設計指針 − 情報通信における機器,ソフトウェア及びサービス − 第3部:ウェブコンテンツ」(以下、「ウェブコンテンツJIS」と略称)が制定されました。
ウェブヘルパーはWCAG1.0に基づいてアクセシビリティを点検します。
ウェブヘルパーは、JIS X 8341-3:2004「ウェブコンテンツ」の制定前に作成されたものであることから当該JISの個別要件には必ずしも対応していませんが、当該JISの解説にあるとおり、多くの項目でWCAG1.0と合致しています。そこで、当該JISの「5.開発及び制作に関する個別要件」との関連を示しました。
また、JISの各個別要件の表記は、経済産業省産業技術環境局標準課のご理解により原本からそのまま引用させていただいています(転載禁止)。
by (C)情報通信研究機構 バリアフリーサイト, all rights reserved. barrierfree@nict.go.jp