〜アクセシビリティコンサルタントが見る日本と海外の状況〜
最近「Web標準」という言葉が盛んに使われています。「Web標準」はウェブで標準的に利用される技術仕様の総称です。Web標準についての認識はずいぶん広まってきているとは思いますが、そのWeb標準や検索エンジン最適化(SEO)などの企業サイト担当者の関心事とアクセシビリティに共通性があることについて理解している方がまだ少ないように思います。
Web標準に準拠してサイトを作る場合、文書の構造はHTMLを使い、視覚的要素にはスタイルシートを使って示します。HTMLは見た目ではなく構造や意味を示すため、HTMLソースを解釈する音声読み上げソフトや検索エンジンに情報を100%きちんと伝えることができるのです。コンテンツがWeb標準に沿っているほど、より多くのユーザーエージェント(ブラウザ、音声ブラウザ、検索ロボットなど)を通じて、より広い範囲のユーザーをカバーできるのです。
私が音声読み上げソフトのデモストレーションをして、アクセシビリティについて企業の担当者に話すと、「実際にはどのくらいの人が使っているのですか」「そんな少人数のために手間のかかることをしなくてはならないのですか」と言われます。その一方で、GoogleやYahoo!などの検索エンジン対策(SEO)にはとても熱心だったりするわけです。でも、音声読み上げに対応することと検索エンジンに対して最適化することの対策には共通点が多くて、一石二鳥になるということをまだ皆さんご存知ないのです。アクセシビリティだけだと費用対効果に疑問を感じてしまう担当者でも、そうやって全体の中で考えるとモチベーションも高まるようです。

(C)Infoaxia, Inc.
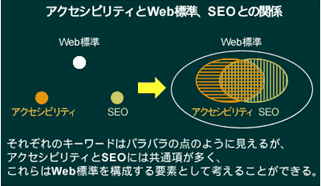
※図 アクセシビリティとWEB標準、SEOとの関係
実際に、検索エンジン最適化対策に有効なことは、タグをきちんと使うとか、ソースコードのテキストで情報を伝えるとか、JISに書いてあることとよく似ているのです。検索エンジン対策で効果を上げるためにHTMLのソースコードですべきことの多くが、アクセシビリティのガイドラインに書かれていることと同じことなのです。それに気付いていない人がまだ多いですね。ですから、Web標準に沿うことと検索エンジンの最適化、アクセシビリティ確保に関しては共通点が多いので、「木を見て森を見ず」にならないように、全体の中でアクセシビリティを考えるようにと、いつもお話しています。
また、アクセシビリティを意識すると、コンテンツを制作する上では制約を感じることもあるかもしれないのですが、それは制約ではなくて、ウェブ制作の前提が変わったと捉えるべきだと伝えています。同じレベルのクオリティだったら、ビジュアルがいいだけでなく、読み上げソフトでもきちんと使えるほうがいいですからね。
今回、CSUNで講演する機会を持てました。そこでも会場の方たちに向けて「アクセシビリティを考えるとき、"木を見て森を見ず" になっていませんか? アクセシビリティという1本の木だけを見るのではなく、ウェブサイトという大きな森の中で、その森を構成する一つの要素としてアクセシビリティを考えていきましょう」と話してきました。
アクセシビリティに取り組む企業は増えていますが、全体から見るとまだ一握りです。今後もアクセシビリティコンサルタントとして、企業サイトの取り組みのお手伝いをしていきたいと考えています。

※CSUNで発表している植木さん
以下は、このページの奥付です
原本作成日: 2007年9月7日; 更新日: 2019年8月8日;