→ 本編へ
フレームは、ブラウザのウィンドウを複数に区切って、別々の内容を表示させる制作技術です。一般のブラウザでは複数に区切れられたウィンドウが一度に表示されますが、テキストブラウザや音声ブラウザでは、区切れられたそれぞれのウィンドウの内容を一つ一つ確認することになり、情報の把握が複雑になります。また、ウィンドウを複数に区切ることで横スクロールあるいは縦スクロールが生まれやすくなり、マウスの正確な操作が難しい利用者の負担が増すことになります。
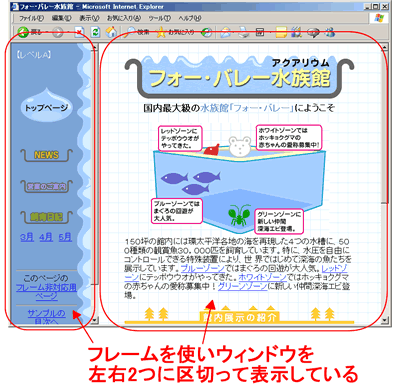
フレームを使用したサイトのイメージ

このような背景から、フレームを安易に採用することは推奨されていません。たとえば、メニュー領域と本文領域を設ける場合も、フレームでウィンドウを分割するのではなく、一つのHTML内に各領域を設ける方法が推奨されています。本サイト(情報バリアフリーのための情報提供サイト/みんなのウェブ)も、フレームを用いずメニュー領域や本文領域を表現しています。
原則としてフレームの使用は避けてください。また、フレームを使用する場合は、本編で解説する配慮の方法と注意点を参照し、分かりやすさや操作のしやすさをできる限り向上させましょう。
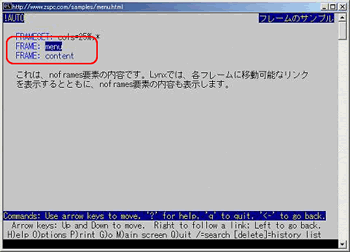
本編の例では、テキストブラウザで表示した場合でも、各フレームへのリンクとして、name="○○○"で指定した内容が表示されており、利用ができます。title属性、name属性を使い、それぞれのフレームの役割が分かるようにframe要素に必ず指定してください。
例:<frame src ="menu.html" name="menu" title="メニュー">
テキストブラウザでフレームを使用したホームページにアクセスしたイメージ

■HTMLソースの例
<frameset cols="25%,*">
<frame src="menu.html" name="menu" title="メニュー">
<frame src="content.html" name="content" title="コンテンツ">
<noframes>
これは、noframes要素の内容です。Lynxでは、各フレームに移動可能なリンクを表示するとともに、noframes要素の内容も表示します。
</noframes>
</frameset>
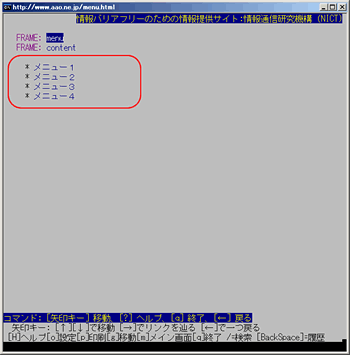
noframesの内容として、箇条書きのリンクを記載した例。ホームページのメニューをフレームで表示しているような場合、そのメニューのリンクをこのようにnoframesに書くことで、フレームに対応していない環境の利用者でもnoframesの内容をメニューとしてホームページを利用することができます。

■HTMLソースの例
<frameset cols="25%,*">
<frame src="menu.html" name="menu" title="メニュー">
<frame src="content.html" name="content" title="コンテンツ">
<noframes>
<body>
<ul>
<li><a href="○○.html">メニュー1</a></li>
<li><a href="○○.html">メニュー2</a></li>
<li><a href="○○.html">メニュー3</a></li>
<li><a href="○○.html">メニュー4</a></li>
</ul>
</body>
</noframes>
</frameset>
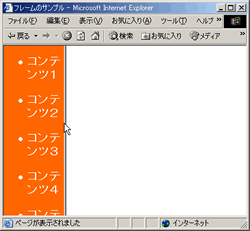
左のフレームを、サイズ変更不可とし、さらにスクロールバーも表示しないように設定した悪い例。
利用者がスクロールバーを使ったり、フレームの幅などを調整できないため、一部が表示されなかった場合に、内容を理解したり操作することができなくなる可能性があります。

以下は、このページの奥付です
原本作成日: 2006年4月17日; 更新日: 2019年8月16日;