ポイント8:フレームをバリアにしない
a. 各フレームの役割を明示する
【関連するJIS X 8341-3 個別要件】 5.2.f
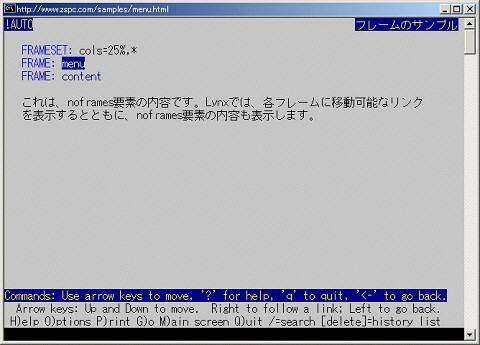
比較的新しいテキストブラウザや音声ブラウザは、フレームにも対応しています。ただし、対応していると言っても一度に全体を見られるわけではなく、各フレームへのリンクが用意されていて、個別に参照する形式になっているものが多いようです。そのため、このフレームはメニュー、このフレームは本文、といった役割がわからないと、それぞれのフレームを何度も行ったり来たりすることになり大変不便です。それを少しでも使いやすくするためには、各frameタグに「title="○○○"」と「name="○○○"」を指定して、いずれの値でも役割がわかるようにしておき、さらにフレーム内に表示される各文書のtitle要素にも適切な内容を入れておいてください。

テキストブラウザLynxでのフレームの表示例。各フレームへのリンクは、「name="○○○"」で指定した値で示されている。
b. フレームが表示できない環境用の内容も入れる
【関連するJIS X 8341-3 個別要件】 5.2.f
フレームを使う場合は、noframesタグを使ってフレームに対応していない環境向けの内容を必ず入れてください。内容としては、「フレーム対応のブラウザでご覧ください」といったものではなく、各フレームに表示される文書へのリンクなど、フレームに対応していない環境でも内容が利用できるようにするものを入れてください。また、noframesタグに入れた内容が実際に利用できるかどうかを確認することも重要です。フレームが表示できない環境用の内容が用意されているにもかかわらず、リンク部分にミスがあるため先に進めない、というケースもあるのです。設定でフレームを無効にできるブラウザもありますので、実際に試して問題なく利用できることを確認してください。
<frameset cols="25%,*"> <frame src="menu.html" name="menu" title="メニュー"> <frame src="content.html" name="content" title="コンテンツ"> <noframes> <body> <ul> <li><a href="○○.html">○○○</a></li> <li><a href="○○.html">○○○</a></li> <li><a href="○○.html">○○○</a></li> <li><a href="○○.html">○○○</a></li> </ul> </body> </noframes> </frameset>
c. フレームの幅や高さを固定しない
【関連するJIS X 8341-3 個別要件】 5.2.f
フレームの内容は、常に制作者の意図した通りに表示されるとは限りません。特にフォントとそのサイズについては、環境によって大きく異なって表示される場合があります。そのため、フレームの幅や高さが特定の環境に合わせて固定されていると、環境によっては内容の一部が表示されなくなったり、スクロールしなければ見られないなどの状態になることがあります。その際、スクロールバーが表示されないように指定してあったり、フレームの枠が消されて枠を移動できないようになっていると、内容の一部が見られない可能性もあります。フレームの幅や高さは基本的には固定せず、必要に応じて幅や高さの変更ができるようにしておきましょう。

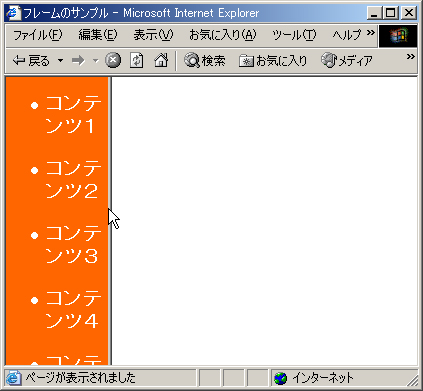
左のフレームを、サイズ変更不可でスクロールバーも表示しない設定にした例。
フォントやウィンドウのサイズによっては、内容の一部が表示されなくなる。