→ 本編へ
ホームページに掲載される文書には様々な構造や役割があり、個々の文章や画像にも構造に応じた役割があります。一般的にこれらの構造や役割は見た目でも分かるように表現されます。たとえば、文書の見出しに相当する部分は画像を使ったり、文字を大きくしたり色を変えたりして、目立つように表現されます。注意事項など閲覧者に強調したい箇所も、赤字にしたり太字にするなどして、目に入りやすいように表現されます。
HTMLは、ホームページの内容をタグと呼ばれる指定方式を使って作成します。その際には、見出し(*1)や強調箇所(*2)といったような構造や役割を、タグを使って指定することがルールで決まっており、本編ではその方法と注意点を解説しています。
タグによって適切な指定をすると、見た目では判別できない場合でもブラウザでは文書の内容の構造や役割を理解できるようになります。たとえば、目が見えず音声で読んでいる利用者にも、識別音が加わったり読み方が変化するなどして、どこが見出しで、どこが強調箇所なのかを理解できます。機械的に文書の内容を判断する検索サイトのロボットなども、文書内のどの箇所が重要なのかを判断できます。
HTMLで使用するタグの中には、大きく分けて2つの種類があります。1つのまとまった構造を示すもの(ブロックレベル:見出し・段落等)と、その中に入る様々な要素を示すもの(インライン:強調・リンク・画像等)です。作成の際には、本編や専門書を参考にこれらを意識して作成しましょう。
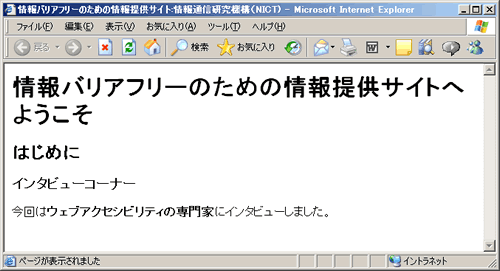
ブラウザによるページ表示例

*1) 見出し:HTMLでは、
<h1>見出しの内容</h1>
というタグ付けで見出しであることを示します。数字の部分には1〜6までの数字を入れることができますが、h1がページの中の大見出し、h2が中見出し、h3が小見出しを示し、以後順に見出しの位置づけが下がって行きます。
*2) 強調箇所:HTMLでは、
<em>強調する内容</em>
または
<strong>強調する内容</strong>
という形式で強調であることを示します。emは普通の強調、strongは普通より強い強調であることを示します。
以下は、このページの奥付です
原本作成日: 2006年3月27日; 更新日: 2019年8月16日;