→ 本編へ
スタイルシートはHTMLに示されている内容を、主に見た目にどのように表現するかを指定するものです。ウェブアクセシビリティに配慮したホームページの作成のために、活用が推奨されていますが、このスタイルシートの用意の仕方や記述内容でもウェブアクセシビリティに配慮する必要があります。本編ではその方法と注意事項を解説しています。
市販のホームページ作成ソフトの中には、制作者が注意をしないと適切なスタイルの指定が行えない場合があります。制作する際や制作を依頼する際は、本編を参考に、スタイルシートを適切に指定したホームページを作るよう心がけましょう。
本編記載の「HTMLに構造的な意味を示すタグ付けだけをする」については「2. タグで構造や役割を示す」を参照してください。
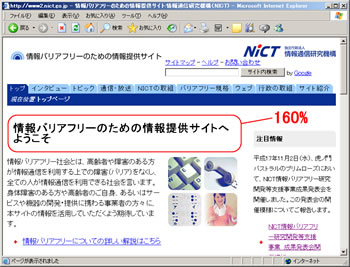
スタイルシートのfont-sizeプロパティの指定で、文字の大きさを160%に指定している例です。HTMLソースの該当部分には文字サイズを示すタグは使用していません。
ブラウザでの表示イメージ

■HTMLソース例
<h1 class="welcome">情報バリアフリーのための情報提供サイトへようこそ</h1>
■CSSソース例
h1.welcome {
font-size: 160%;
・
・
}
以下は、このページの奥付です
原本作成日: 2006年4月17日; 更新日: 2019年8月16日;