ポイント10:スタイルシートを有効に使う
a. CSSが適用されなくても読めるようにする
【関連するJIS X 8341-3 個別要件】 5.2.b
画面表示用に書かれたスタイルシートが、すべての環境で常に適用されるわけではありません。設定でスタイルシートが適用されないようにしている利用者もいますし、テキストブラウザや音声ブラウザを利用している人もいます。したがって、スタイルシートが適用されなくても、内容が正しく伝わるようにしておく必要があるのです。基本的には、HTMLで適切に構造を示すようなタグ付けをしておき、それに対してCSSを適用するような手順で作成すれば、通常は問題は発生しません。元のHTMLが適切にタグ付けされていなかったり、HTMLとCSSを同時進行で作成する場合、CSSで絶対配置を行う場合などには特に注意してください。

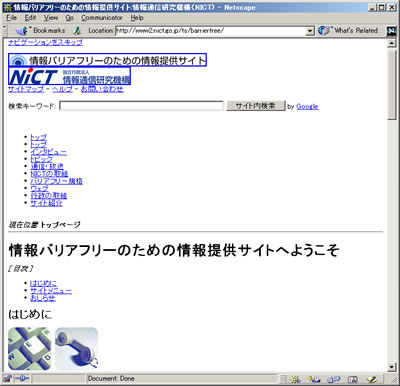
Netscape Navigator 4.7 での表示。スタイルシートに対応していない古いブラウザでも内容がわかる必要がある。

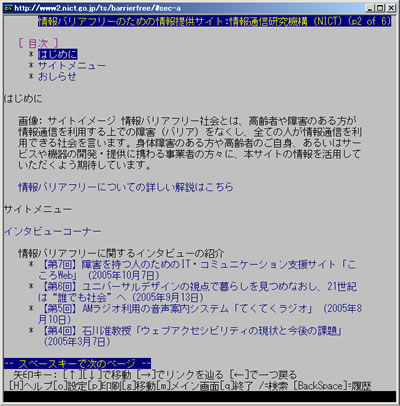
テキストブラウザLynxでの表示。構造的なタグ付けがされていれば問題なく表示される。
b. 大きさの指定には相対的な単位を使う
【関連するJIS X 8341-3 個別要件】 5.6.a
「文字が小さすぎて読めないが、大きくしようとしても変更できない」、「コンテンツの幅が固定されていて、1行ごとに横スクロールしなければ内容が読めない」という不満は意外と多いようです。フォントサイズの指定など、大きさを指定する場合には、スタイルシートの相対的な大きさを表す単位を使ってください。たとえば、CSSの単位では「pt」「px」「cm」などではなく、「em」や「%」を使用してください。ただし、出力先をプリンタに限定している場合や、大きさのわかっているビットマップの画像に関連して距離やサイズを指定する場合など、出力媒体の物理的特性がわかっている場合には、絶対的な大きさを表す単位を使ってもかまいません。

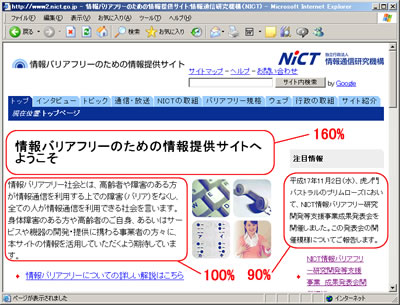
このページでは、フォントサイズは「%」で指定している。
c. フォントスタイルはCSSで指定する
【関連するJIS X 8341-3 個別要件】 5.2.b
CSSを使用すると、フォント、フォントサイズ、太字、斜体、下線、文字間隔、行間、文字色、背景色などが自由に設定できます。このような表示上の指定を行うHTMLのタグは、ほとんどが非推奨とされていますので使用しないでください。fontタグを使用することは様々な問題を引き起こしますし、bodyタグで文字色やリンク色を指定するよりは、CSSを使った方がさらに細かく指定できます。HTMLでは構造的な意味を示すタグ付けだけをして、それに対する表示の指示をCSSで与えると、指定通りに表示できない環境でも利用できる文書になります。逆にHTMLで構造的な意味を示さずに表示指定だけを行うと、指定通りに表示できない環境ではタグの意味がなくなります。
| 太字 | font-weight: bold; |
|---|---|
| 斜体 | font-style: italic; |
| 下線 | text-decoration: underline; |
| 行間 | line-height: 行間; |
| 文字間隔 | letter-spacing: 文字間隔; |
| 文字色 | color: 色; |
| 背景色 | background-color: 色; |
| フォントの種類 | font-family: フォント; |
| フォントサイズ | font-size: サイズ; |