→ 本編へ
テーブルは、表組みの情報を表現する際に用いられます。また、それに加えてページ内の情報をレイアウトするために多用されています。テーブルを使った表現は、視覚的に分かりやすい反面、音声で読んだ場合に非常に把握しづらいという特徴があり、作成する際に配慮が必要です。本編では配慮の方法と注意点を解説しています。
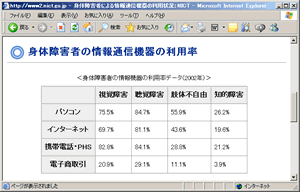
ページ内に配置される表組みの情報のイメージ

市販のホームページ作成ソフトの中には、制作者が注意をしないと適切なテーブルを作成できないものがあります。制作する際や制作を依頼する際は、本編を参考に、音声で読んだ場合でも理解しやすい形式でテーブルを作成するよう心がけましょう。
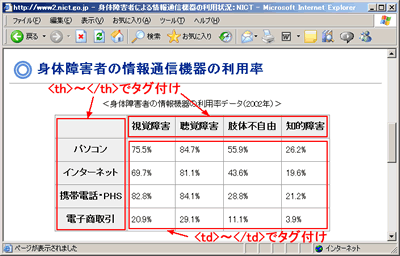
ブラウザでの表示イメージ

■HTMLソースの例
<table border="1" width="90%" summary="身体障害者による情報通信機器の利用状況の表">
<caption><身体障害者の情報機器の利用率データ(2002年)></caption>
<thead>
<tr>
<th> </th>
<th scope="col">視覚障害</th>
<th scope="col">聴覚障害</th>
・
・
</tr>
</thead>
<tbody>
<tr>
<th scope="row">パソコン</th>
<td>75.5%</td>
<td>84.7%</td>
・
・
</tr>
・
・
</tbody>
</table>
以下は、このページの奥付です
原本作成日: 2006年3月27日; 更新日: 2019年8月16日;