ポイント6:テーブルに必要とされる配慮
a. 音声環境での読み上げ順に注意する
【関連するJIS X 8341-3 個別要件】 5.2.d
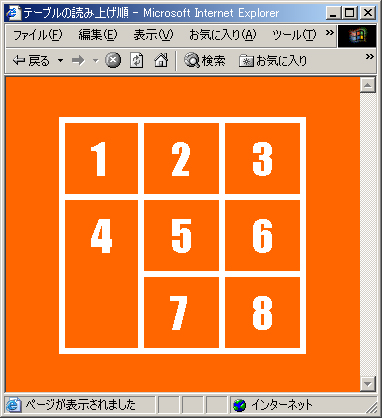
テーブルを使ってレイアウトをした場合、見た目には何の問題もなくても、音声ブラウザなどで読み上げさせると読み上げ順序がバラバラで意味不明になってしまうことがあります。一般的な音声ブラウザは、テーブルのセルを上の行から順に左のセルから右のセルへという順序で(ソースに書かれている通りの順番で上から下へと)読み上げます。テーブルでレイアウトをする場合には、その順序で読み上げられても意味が通るようにしてください。確認にはテキストブラウザや設定でテーブルを無効にできるブラウザを使用すると便利です。また、テーブルでレイアウトをする場合でも、見出しなどの構造を示すタグはしっかりとつけてください。

テーブルのセルが読み上げられる順序。
b. 表のヘッダを明確に示す
【関連するJIS X 8341-3 個別要件】 5.2.c
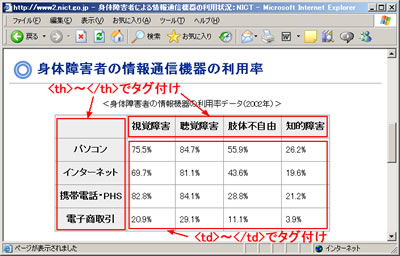
レイアウトのために使用するテーブルではなく、表形式のデータを表すためのテーブルでは、thタグとtdタグを適切に使い分けて、そのセルがヘッダなのかデータなのかを明確に示してください。そのようにしておくことで、音声環境では各データの前に対応するヘッダを読み上げて、何に対するデータなのかをわかりやすくすることが可能になります。また、音声ブラウザの中には、データのセルからそれに対応するヘッダの情報を得られるものがありますが、これもヘッダとデータが正しくタグ付けされていることが前提となって機能します。逆に、太字でセンタリングなどの表示上の効果だけを目的として、ヘッダではない部分にthタグを使用しないでください。

そのセルがヘッダであれば<th>〜</th>を、データであれば<td>〜</td>を使ってタグ付けする。
c. 表のヘッダとデータを関連付ける
【関連するJIS X 8341-3 個別要件】 5.2.c
表形式のデータを表すためのテーブルのうち、ヘッダが2列以上あるなど複雑な形式になっているものについては、音声で読み上げるとデータとヘッダの関係が正確には把握しにくくなります。それをわかりやすくするためには、データとヘッダを関連づけるようなタグ付けをしておく必要があります。まず、thead・tbody・tfoot・colgroupなどのタグを使って、セルを適切に分類しグループ化してください。その上で、ヘッダに「scope="○○○"」を指定して対象となるデータの範囲を示したり、データに「headers="○○○"」を指定してヘッダを示すなどすると、データとヘッダの関係が明確にわかるようになります。
<table border="1" width="90%" summary="身体障害者による情報通信機器の利用状況の表"> <caption><身体障害者の情報機器の利用率データ(2002年)></caption> <thead> <tr> <th> </th> <th scope="col">視覚障害</th> <th scope="col">聴覚障害</th> ・ ・ </tr> </thead> <tbody> <tr> <th scope="row">パソコン</th> <td>75.5%</td> <td>84.7%</td> ・ ・ </tr> ・ ・ </tbody> </table>