ポイント9:スクリプトとマルチメディア
a. テキストによる代わりの内容も用意しておく
【関連するJIS X 8341-3 個別要件】 5.1.b、5.4.c、5.4.d、5.4.e
スクリプトに対する代替テキストを用意しておくには、noscriptタグを使用します。マルチメディア・ファイルの場合は、objectタグの内容として代替テキストを入れてください。ただし、現状ではobjectタグのサポート状況はあまり進んでいるとは言えません。本来、独自拡張のタグは使用すべきではありませんが、古いブラウザとの互換性を考慮する必要がある場合は、embedタグを使用することも仕方ないことだと言えます。現状では、使用するマルチメディア・ファイルの形式によって様々な指定方法がありますので、詳細はそれぞれのサイトを参照してください。そして、最終的にはそのスクリプトまたはマルチメディア・ファイルに未対応の環境でも問題なく利用できることを確認してください。
■スクリプトに対する代替テキスト <script type="text/javascript"> ・・・スクリプト・・・ </script> <noscript> ・・・スクリプトの代替テキスト・・・ </noscript> ■マルチメディアに対する代替テキスト <object 〜 > ・・・マルチメディアの代替テキスト・・・ </object>
b. スクリプトに未対応でも利用できるようにする
【関連するJIS X 8341-3 個別要件】 5.1.b、5.4.e
スクリプトに未対応の環境や、スクリプトが動作しないように設定されている環境でも、そのページが利用できるようにしてください。たとえば、リンク部分に「href="javascript:○○○"」のように指定すると、JavaScriptが動作しなければそのリンクは利用できないことになります。また、他のページへの移動手段としてプルダウン・メニューを使用している場合は、JavaScriptが動作しなくても移動できるように、通常のリンクも別に用意するかサーバー側で処理を行うなどしてください。もし、スクリプトが動作しなければ利用できないのであれば、アクセシブルな別のページを作成して同等の役割を果たす情報を提供してください。

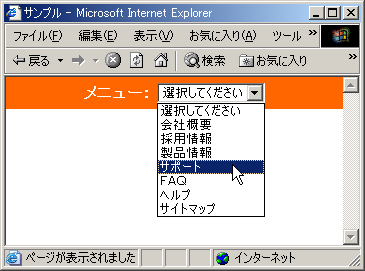
移動手段としてプルダウン・メニューを使う場合は、スクリプトが動作しなくても移動できるようにしておく必要がある。
<a href="javascript:〜">テキスト</a>
c. 入力装置に依存しないイベントハンドラを使う
【関連するJIS X 8341-3 個別要件】 5.1.b、 5.3.a
イベントハンドラとは、マウスでクリックされた、キーが押された、など特定のイベントが発生した時にスクリプトを呼び出すための属性のことです。イベントハンドラを使う場合には、必ずしもすべての利用者がマウスを使っているわけではないという点に注意してください。つまり、キーボードをはじめとするマウス以外の入力装置を使用していても、すべての機能を利用できるようにしておく必要があるということです。そのためには、イベントハンドラはマウス専用のものだけを使用せずに、キーボードでも利用できるものを併用するようにしてください。また、マウスの座標値を利用するイベントハンドラ、ダブルクリックに反応するイベントハンドラは、装置に依存することになりますので使わないでください。
| マウス | キーボード |
|---|---|
| onmousedown | onkeydown |
| onmouseup | onkeyup |
| onclick | onkeypress |
| onmouseover | onfocus |
| onmouseout | onblur |
ただし、常に適切に動作するとは限らないので、必ずテストを行うこと。