ポイント7:迷わず使える入力フォーム
a. 入力・選択項目に対するラベルの配置位置
【関連するJIS X 8341-3 個別要件】 5.3.a、5.3.b
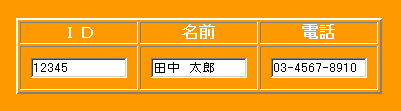
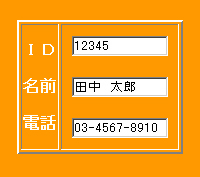
フォームで使われる入力・選択項目と、それに対して付けられるテキストのラベルの位置関係に注意してください。画面上では問題がないように見えていても、音声や点字などの環境では、どのラベルがどの項目に対応しているのかわからなくなる場合があります。特にテーブルを使って各項目やラベルの位置を揃えているような場合には、それらが読み上げられる順序に注意してください。一般的な音声ブラウザでは、テーブルの各セルはソースに書かれている順序で(左上のセルから右方向に1行ずつ)読み上げられます。その順序で読み上げられてもラベルと入力・選択項目の対応がわかる(交互に読み上げられる)ようになっていれば問題ありません。
  |
テーブルで両図のようにレイアウトされていると、以下の順で読み上げられる。そのため、ラベルと入力項目の対応がわかりにくい。
|
b. 入力・選択項目とラベルを関連付ける
【関連するJIS X 8341-3 個別要件】 5.3.b
labelタグを使うと、フォームの入力・選択項目とラベルを内部的に関連付けることができます。それによって、音声ブラウザで入力・選択しようとしている項目のラベルを読み上げさせて確認したり、ラベル部分をクリックするだけでラジオボタンやチェックボックスのオン・オフを切り替えることなどが可能になります。labelタグを使う場合は、まず入力・選択項目側に「id="○○○"」の形式でIDを指定しておきます。そして、ラベルのテキスト(または入力・選択項目も含む全体)を<label>〜</label>で囲い、<label>タグの中に「for="○○○"」の形式で、入力・選択項目に指定したIDと同じ値を指定します。
<table> <tr> <th><label for="idnt">ID</label></th> <th><label for="name">名前</label></th> <th><label for="tele">電話</label></th> </tr> <tr> <td><input type="text" id="idnt"></td> <td><input type="text" id="name"></td> <td><input type="text" id="tele"></td> </tr> </table>
c. tabキーによる移動順序を設定する
【関連するJIS X 8341-3 個別要件】 5.3.a
マウスを使わずにキーボードだけで操作してみると、項目を移動する順序が不自然であったり、選択したい項目になかなかたどり着けないことがあります。特にテーブルを使ってレイアウトをしている場合には、そのようになる可能性が高くなります。ページ全体を通して、tabキーで問題なく移動できるかを確認し、必要であれば「tabindex="移動順"」のように指定して、適切な順序で移動するように修正してください。移動順としては、0〜32767の範囲の数値が指定できます。1以上の値が指定された項目は、小さな数から大きな数へという順序で移動するようになります。値として「0」を指定した項目と移動順が指定されていない項目は、それらの後にソースに書かれている順で移動します。
<input type="text"> <input tabindex="4" type="text"> <textarea tabindex="3"> 〜 </textarea> <select tabindex="2"> 〜 </select> <button tabindex="1"> 〜 </button>
※「tabindex=」を指定できるタグは、次の通り。
a, area, button, input, object, select, textarea