ポイント5:テキストで注意すること
a. 単語の途中に空白や改行を入れない
【関連するJIS X 8341-3 個別要件】 5.9.e
案内の文書などを作る場合、「日 時」「場 所」のように文字の間に空白を入れて幅を調整することがあります。また、HTMLのソースを見やすくするために、長い文章の途中に改行を入れる人もいます。このように、もし1つの単語の途中に空白や改行が入っていると、音声では正しく読み上げられなくなる確率が高くなりますので注意してください。たとえば、ある音声ブラウザでは「日 時」は「ひ・とき」、「場 所」「ば・ところ」のように読み上げます。また、ソース上の文章の途中に改行を入れると、ほとんどのブラウザでは半角スペースが入った状態で表示されますし、単語が区切られると検索もできなくなります。文字の間隔を調整する場合は、スタイルシートを利用しましょう。

■CSSソース
.sp { letter-spacing: 1em }
■HTMLソース
<ul>
<li class="sp">日時</li>
<li class="sp">場所</li>
<li>テーマ</li>
</ul>
b. 機種依存文字と記号に注意する
【関連するJIS X 8341-3 個別要件】 5.1.a
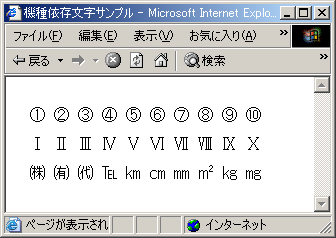
文字コードを正しく指定していても、使用しているOSの種類(とフォントの種類)によっては、異なる文字として表示される文字があります。最も注意しなければいけないのは、Windowsでの![]() などの数字です。これらは、Macintoshでは、
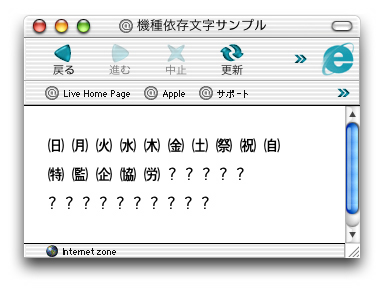
などの数字です。これらは、Macintoshでは、![]() のように表示されますので注意してください。また、年月日や電話番号などのように、数字と記号だけで構成されるテキストは、どの記号を使うかによって音声ブラウザでの読み上げ方が変わってきますので注意してください。たとえば、数字を「/」で区切ると分数として読み上げられる場合があります。年月日を正確に伝えたい場合は、それらを記号で区切るのではなく、「○年○月○日」のように漢字を使って示すと確実です。
のように表示されますので注意してください。また、年月日や電話番号などのように、数字と記号だけで構成されるテキストは、どの記号を使うかによって音声ブラウザでの読み上げ方が変わってきますので注意してください。たとえば、数字を「/」で区切ると分数として読み上げられる場合があります。年月日を正確に伝えたい場合は、それらを記号で区切るのではなく、「○年○月○日」のように漢字を使って示すと確実です。


c. 文字を点滅・移動させない
【関連するJIS X 8341-3 個別要件】 5.8.a、5.8.b
視覚等に障害のある人の中には、点滅したり移動する文字を読むことが非常に困難か、あるいはまったく読めない人もいます。また、環境によっては、移動しながら表示される文字を音声で読み上げさせることはできません。そのような動きを確実に止められる機能を提供できる場合を除いては、文字を点滅・移動させることは避けてください。特に、文字を点滅させるBLINKタグと文字を移動させるMARQUEEタグは、特定のブラウザの独自拡張です。HTMLでは表示方法を指定しないという意味でも、これらのタグは使わないでください。また、部分的な点滅ではなく、画面の広い範囲を明滅させると、発作の原因となる場合がありますので注意してください。


このように文字を移動させることは避けるべき。