ポイント4:利用者が迷わないリンク
a. リンク先が予測できるようにする
【関連するJIS X 8341-3 個別要件】 5.3.g
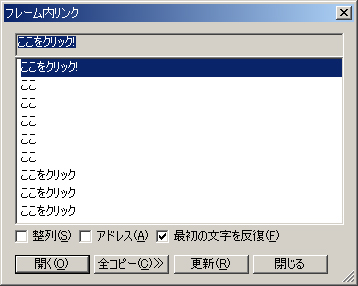
リンク部分の言葉として、「ここ」や「ここをクリック」などは使わないでください。その言葉だけではリンク先がどのようなページなのかを連想することができませんし、キーボードなどマウス以外の装置を使っていて、クリックのできない利用者もいるのです。ブラウザの中には、リンク部分を抜き出して一覧にできるものや、リンク部分だけを読み上げさせて拾い読みできるようになっているものがありますが、そのような機能も無駄になってしまいます。リンク部分の言葉は、極端に漠然としたものにせずに、簡潔でリンク先の内容が連想できるようなものにしてください。リンク先に関する情報を補足して明確に示したい場合には「title="○○○"」の形式で入れておくこともできます。

Opera6でリンクの一覧を表示させた例。リンク部分が「ここ」や「ここをクリック」になっていると、このような機能も意味がなくなる。
b. 新しいウィンドウは混乱のもと
【関連するJIS X 8341-3 個別要件】 5.3.e
新しいウィンドウが開いても、それを目で確認できないため混乱する利用者がいます。また、ウィンドウを最大化している利用者の中には、新しいウィンドウが開いたことに気がつかず、ブラウザの「戻る」ボタンが突然効かなくなって戸惑う人もいます。このように、突然新しいウィンドウを開くことは、ユーザーを混乱させる原因となっているのです。多くのブラウザには「新しいウィンドウで開く」機能がついているため、利用者は新しいウィンドウに表示させたいと思えば、そのようにできます。しかし、「新しいウィンドウを開かない」機能のあるブラウザは、まだ普及しているとは言えません。基本的には、新しいウィンドウは開かないようにして、もし開く必要のある場合は、あらかじめそれがわかるようにしておきましょう。
■リンク先を新しいウィンドウに表示させる非推奨例
<a href="abc.html" target="_blank">リンク</a>
■JavaScriptで新しいウィンドウを開く非推奨例
<script type="text/javascript">
<!--
function wopen(wurl, wname) {
window.open(wurl, wname, "toolbar=no〜")
}
// -->
</script>
c. 連続するリンクは明確に区切る
【関連するJIS X 8341-3 個別要件】 5.3.g
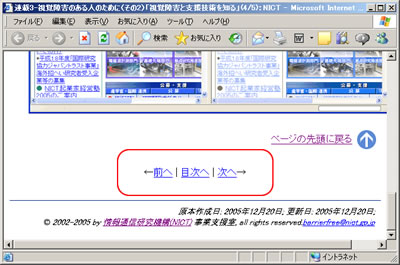
ブラウザの種類によっては、2つ以上のリンクが続いていると、それらの区切りが明確には分からない状態になります。そうなることを防ぐために、リンクが続く場合には、その間にリンクしていない文字(記号など)を入れるようにしてください。リンクが続くのは、テキストの場合だけではありません。リンクしている画像が続く場合には、その代替テキスト同士の区切りがわかるように配慮する必要があります。この場合は、代替テキストに句読点を含めるなどして、その前後の区切りがわかるようにしておいてください。テキストの場合と同様に、リンクしている画像の間にリンクしていない文字を入れておき、画面表示の場合にのみスタイルシートでそれを消す、という方法もあります。

連続するリンクを記号「|」で区切っている例。通常は、記号の前後に半角スペースも入れておく。