ポイント12:その他に注意したいこと
a. ナビゲーションを読み飛ばすためのリンク
【関連するJIS X 8341-3 個別要件】 5.3.h
ナビゲーションは、ページの上または左に配置されることが多いためか、ほとんどの場合ソース上ではメイン・コンテンツの前にあります。そのため、音声で内容を聞く場合には、メイン・コンテンツより先にナビゲーションが読み上げられることになります。しかも、通常ナビゲーションはサイト内で共通したものが使用されるため、ページを開くたびに同じ内容の(サイトによっては大量の)リンクの読み上げに時間をとられることになります。このような事態を避けられるようにするには、ナビゲーション部分を読み飛ばすことのできるリンクを用意してください。スタイルシートを使用すれば、そのリンクは画面上では表示されないようにすることもできます。

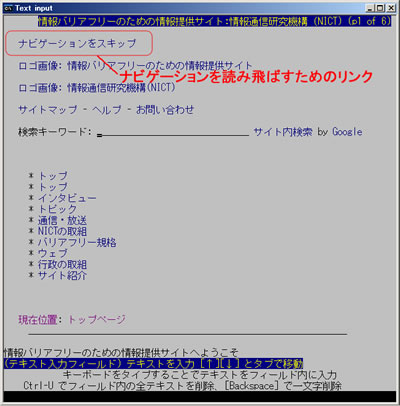
このページでは、不可視のテキストでリンクが用意されている。

テキストブラウザや音声ブラウザなどでは、「ナビゲーションをスキップ」というリンクが現れ利用できる。
b. 自動的に別のページに移動させない
【関連するJIS X 8341-3 個別要件】 5.3.e
利用者がそのページの内容を読むのにどれくらい時間が必要なのかは予測できるものではありません。たとえば、内容を音声で読み上げさせている場合もありますし、年齢や障害の種類によっては予想外の時間を必要とする場合もあります。このような理由から、metaタグで時間を設定して、自動的に別のページに移動したり、内容を更新することは避けてください。特に音声で読み上げさせている場合は、ページが変わったことに気が付かず混乱する場合もあります。ページの自動的な移動や更新はサーバー側で行うようにするか、または通常のリンクを用意して、利用者が望んだ時に移動できるようにしてください。
■30秒毎に自動的に更新する非推奨例 <head> <meta http-equiv="refresh" content="30"> </head> ■15秒後に自動的に別のページに移動する非推奨例 <head> <meta http-equiv="refresh" content="15;url=http://www.nict.go.jp/"> </head>
c. テキストだけの別ページは最後の手段
【関連するJIS X 8341-3 個別要件】 5.1.b、5.4.c、5.4.d、5.4.e
「とりあえずアクセシビリティのことは考えずにページを作成して、必要になったらテキストだけのページを追加すればよい」とは考えないでください。別のページを余分に追加するということは、更新と確認にかかる手間や時間が増えることを意味します。そのためか、別に用意されたテキストのページは、元のページと比較すると更新されないことが多いのです。元のページと同じ内容を知ることができなくなった時点で、そのテキストページは代替としての役割を果たさなくなり、アクセシブルだとは言えなくなります。テキストだけの別ページを用意するのは、あくまで最後の手段と考え、できるかぎり元のページ自体をアクセシブルなものにしてください。

はじめからアクセシビリティを意識して設計すると、そうでない場合よりも簡単にアクセシビリティを実現できる。