ポイント11:色づかいの配慮
a. 色が再現されなくてもわかるようにする
【関連するJIS X 8341-3 個別要件】 5.5.a
色だけに意味を持たせないでください。たとえば、「品名が赤いものは在庫切れです」と表現すると、赤い色を識別できない人やモノクロの画面で見ている人、文字色の指定が反映されないブラウザを使用している人には、どれが在庫切れなのかわからない状態になります。そのような事態を避けるためには、色の他にも区別できるような手段を与えてください。たとえば、テキストを追加して説明を加える、他のフォントスタイルを併用する、前後関係でわかるようにするなどの方法が考えられます。そのページが、色が再現されなくても問題がないか確認するためには、実際に画面をグレースケールに変更するか、白黒で印刷するなどしてみてください。

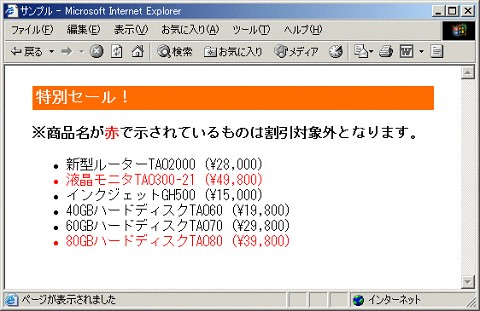
色に意味を持たせている例。

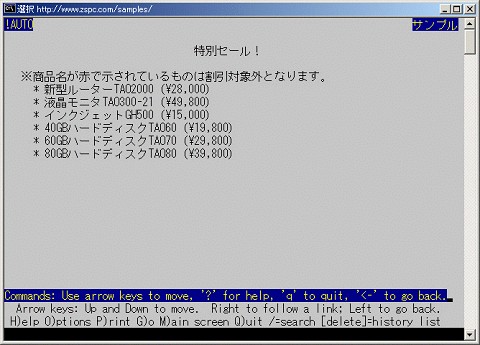
上のページをテキストブラウザのLynxで表示させたところ。
モノクロ表示なので、どれが割引対象外なのか区別できない。音声の環境でも同様の結果となる。
b. 文字色と背景色のコントラストは十分にとる
【関連するJIS X 8341-3 個別要件】 5.5.c、5.6.c
文字色と背景色に十分なコントラストがとられていない場合、モノクロの画面で見ている人や色の識別が困難な利用者は、文字が読めなくなる可能性があります。これはたとえば、文字色と背景色がほぼ同じ明るさで色だけ異なる場合、そこから色をとれば文字と背景の区別がつかなくなるということです。色がスタイルシートで指定されている場合は、スタイルシートを無効にすることで読める可能性もあります。しかし、画像についてはコントラストを変えることはできませんので特に注意してください。色のコントラストについても、画面をグレースケールに変更、またはグレースケールで印刷するなどでおおまかな確認は可能です。一般的なブラウザでは、デフォルトの設定では背景は印刷されない点にご注意ください。
 |
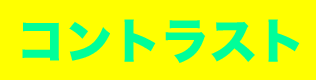
文字色と背景色のコントラストが十分でない例 |
 |
グレースケールでの見え方 |
 |
色の識別が困難な利用者の見え方の例1 |
 |
色の識別が困難な利用者の見え方の例2 |
c. 文字色と背景色は常にセットで指定する
【関連するJIS X 8341-3 個別要件】 5.5.c、5.6.c
ブラウザのデフォルトの背景色は白でテキストの色は黒になっているとは限りません。必要に応じて、背景色が黒で文字色を白に設定している利用者もいます。つまり、背景色も文字色も、指定していなければ何色で表示されるかはわからないのです。たとえば、文字色だけを指定したとします。そうすると、背景色は場合によっては、文字色と同じか近い色になっている可能性があるのです。文字色ではなく、背景色だけを指定した場合も同様の問題が起こり得ます。この問題を避けるためには、文字色と背景色を常にペアで指定する必要があります。この理由から、文字色しか指定できないfontタグは使用せずに、スタイルシートを使用することが推奨されています。
a:link { /* 見ていないリンク */
color: #339900;
background: #ffffff
}
a:visited { /* すでに見たリンク */
color: #999999;
background: #ffffff
}
a:hover { /* カーソルが上にある時 */
color: #ff6600;
background: #ffffff
}
a:active { /* クリックした時 */
color: #ff6600;
background: #ffffff
}