トップページ ![]() ウェブヘルパーを利用する
ウェブヘルパーを利用する ![]() ウェブヘルパー利用マニュアル目次
ウェブヘルパー利用マニュアル目次 ![]()
7.ALTエディタ
利用マニュアルの目次ページへ | (終了)
HTMLファイル内の画像とその代替テキスト(alt属性)を一括で表示し、代替テキストの内容が適切かどうか、洩れがないかどうかを確認したり、必要に応じて修正することが出来ます。
a. 点検対象のHTMLファイルを選択する
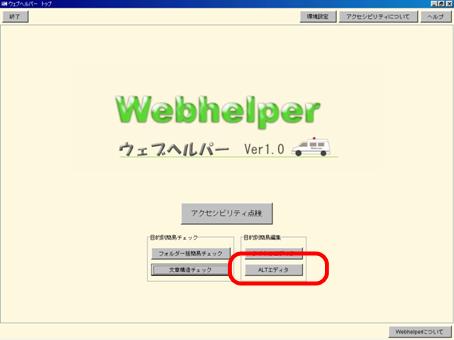
- まず、ウェブヘルパーのトップ画面メニューから、【ALTエディタ】ボタンを選択します。

- Ver.1.0の場合、ファイル選択のためのウィンドウが開かれますので、点検を行いたいHTMLファイルのある階層へ移動し、ファイルを選択して【開く】ボタンを選択します。
- Ver.2.0/2.0Rの場合、点検したいファイルを指定したら、最下段に表示された【点検開始】ボタンを押して下さい。
注意!
点検対象はローカル環境でアクセスできるHTMLファイルです。複数のHTMLファイルについて点検を行いたい場合は、一連の作業を繰り返して行なってください。
b. 代替テキストの指定有無や内容を確認し、必要に応じて修正する
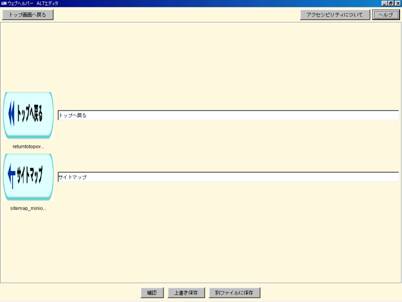
- 「ALTエディタ」画面に表示が切り替わり、対象HTMLファイル内で使われている全画像(img要素)について、画像イメージと指定されている代替テキスト(alt属性)の内容が一覧で表示されます。

- 画像イメージを参照しながら、代替テキストに洩れがないかどうか、指定されいている代替テキストが適切であるかを確認します。
- 必要に応じて、代替テキストを修正します。ページ下部の【確認】ボタンを選択すると自動的にブラウザが立ち上がり、修正結果を確認することが出来ます。
c. 修正結果を保存する(bで修正を行った場合)
bで代替テキストの修正を行った場合は、修正結果を保存します。
- 保存をする場合は、ページ最下部の【上書き保存】あるいは、【別ファイルに保存】ボタンを選択します。
- 修正を行わず、現状のままでよい場合は、ページ上部の【トップ画面へ戻る】ボタンを選択します。
(c) 2004- by 情報通信研究機構 バリアフリーサイト, all rights reserved. barrierfree@nict.go.jp