トップページ ![]() ウェブヘルパーを利用する
ウェブヘルパーを利用する ![]() ウェブヘルパー利用マニュアル目次
ウェブヘルパー利用マニュアル目次 ![]()
5.文章構造チェック
利用マニュアルの目次ページへ | 「6. タイトルエディタ」ページへ進む
HTMLファイル内の文章構造(h1〜h6の見出しタグの構成)の指定が適切かどうかを分かりやすく把握することが出来ます。
a. 点検対象のHTMLファイルを選択する
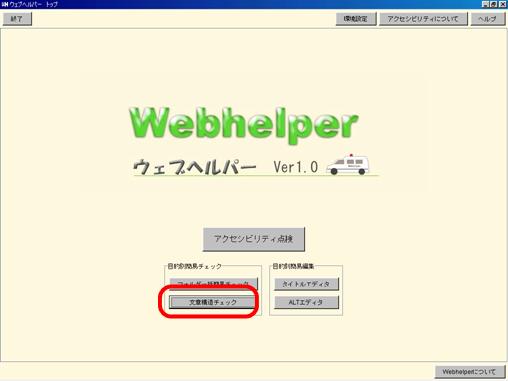
- ウェブヘルパーのトップ画面メニューから、【文章構造チェック】ボタンを選択します。

- Ver.1.0の場合は、ファイル選択のためのウィンドウが開かれますので、点検を行いたいHTMLファイルのある階層へ移動し、ファイルを選択して【開く】ボタンを選択します。
- Ver.2.0/2.0Rの場合は、文章構造を点検したいファイルを指定したら、最下段に表示された【点検開始】ボタンを押してください。
注意!
点検対象はローカル環境でアクセスできるHTMLファイルです。複数のHTMLファイルについて点検を行いたい場合は、一連の手順を繰り返して行なってください。
b. 文章構造を確認する
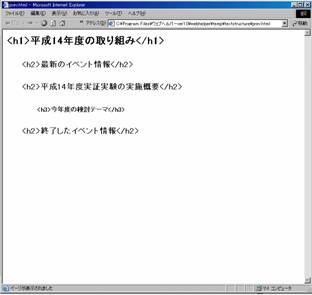
- 自動的にブラウザが立ち上がり、見出しタグが指定されているテキストが表示されます。

- 見出しタグがきちんと入れ子(上位の見出しタグの中に、順番に下位の見出しタグが位置づけられている状態)になっているかどうか、簡潔で分かりやすい見出しが付けられているかどうかを確認してください。
(c) 2004- by 情報通信研究機構 バリアフリーサイト, all rights reserved. barrierfree@nict.go.jp