→ 本編へ
リンクをたどることは、ホームページを利用する上で欠かせない行為です。そのため、リンクの内容が分かりにくかったり、選択しにくかったり、選択をした際に思わぬ動作が起きたりすると、利用者は混乱し、そのホームページを使いにくいと感じます。特に障害のある場合や、年配の利用者の場合は、そのような混乱はそのホームページを利用できない原因になりかねません。
ページ内に配置されるリンクのイメージ

リンクテキストやリンク画像は、移動する先を予測しやすく、操作しやすい形で用意することが重要です。本編ではその方法と注意点を解説しています。
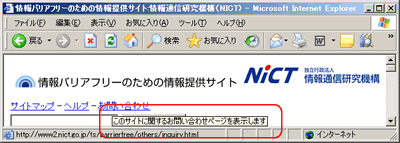
本編記載の「title属性」はタグ(要素)に補足情報を付ける際に使用します。多くのブラウザでは、マウスカーソルを乗せた場合にこの内容がポップアップ表示されます。リンク先に関する情報を明確に示したい場合などに利用することができます。

■HTMLソース例
<a href="others/inquiry.html" title="このサイトに関するお問い合わせページを表示します">お問い合わせ</a>
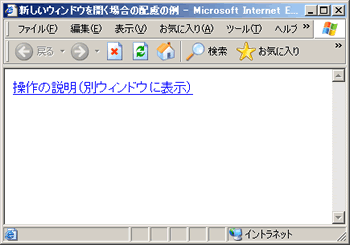
本編記載の「新しいウィンドウ」では、リンクを選択した際に同一のウィンドウ内で移動せず、新しい別のウィンドウが自動的に開かれて移動先の情報が表示されるケースに言及しています。「a要素内にtarget属性を指定する」、「JavaScriptを使って新しいウィンドウを開く」といった方法があり、多くのホームページで多用されていますが、利用者の混乱の原因になっています。目が見えず音で利用している利用者や、年配の利用者にとっては、特に分かりにくいと言えます。新しいウィンドウを開く必要のある場合は、以下のように言葉やマークなどで、利用者が動作を事前に把握できるようにしましょう。
<a href="help.html" target="_blank">操作の説明(別ウィンドウに表示)</a>

以下は、このページの奥付です
原本作成日: 2006年3月27日; 更新日: 2019年8月16日;