アクセシビリティを高めるために知って欲しい色の知識
赤緑色弱の特徴では通常のウェブコンテンツと、そのウェブコンテンツを赤緑色弱の方が見た場合をシミュレートしたサンプル画像を表示します。
a. 先天性色覚異常の色覚特性について
ヒトの色を感じる仕組みのことを色覚といっていますが、全てのヒトが同じ色覚を持っているわけではありません。厳密にいえば、各人1人1人の色感覚は異なっているといえます。
色覚の特性が、標準から大きく異なっている場合を色覚異常としています。実際には自分以外の感覚を実感することはできないので、自分と異なる色覚を持っている人の色感覚を理解することは難しいことです。
しかし、ウェブアクセシビリティに配慮するウェブデザイナーやウェブプロデューサーには、少数派の色覚特性への理解を心掛けて、情報が正しく伝わるように各種の色表示を工夫して頂きたいと思います。
では、具体的にどのようなことに気をつければ、よりアクセシビリティの高いコンテンツ表示ができるのでしょうか?
ここでは、先天色覚異常の中でも最も頻度の高い例である先天赤緑色覚異常の色覚特性を例に上げて説明します。色覚異常は先天色覚異常と後天色覚異常に大別されます。後天異常とは眼球から大脳の視覚中枢への何れかの領域が後天的に障害された異常で、先天異常を除くすべてが含まれます。
先天色覚異常は、全色盲、赤緑色覚異常、青黄色覚異常に分けられますが、大部分を占めるのが赤緑色覚異常です。日本人の場合、男性の20人に1人、女性の500人に1人が赤緑色覚異常といわれます。日本全体では300万人の男性が該当します。この頻度は少数派ではありますが、ごく普通によくみられる人々といっていいでしょう。
※先天色覚異常の医学的な詳細については、下記の著書やウェブサイト(関連リンクを参照ください)などを参考にしてください。
北原健二:先天色覚異常-より正しい理解のためのアドバイス-金原出版株式会社)
先天色覚異常は、網膜の錐体の視物質の異常とされています。網膜には視細胞といわれる細胞があり、これには錐体と杆体の2種類があります。錐体は明かるいところで働いて物の形や色を見分ける働きをします。杆体は暗いところで働き、わずかな光を捕えるのに優れていますが、色覚には関係しないと考えられています。錐体は、光の波長のどのあたりに強い感度を持つかによって、3種類に分類されます。
このうち、長波長側に感度のピークを持つ赤錐体系に異常のあるものを第1(赤)色覚異常、中波長領域にピークを持つ緑錐体系に異常のあるものを第2(緑)色覚異常といいます。これらの色の見え方には、正確に検査すると違いがあるのですが、ある共通した見え方の特徴があるので、両方あわせて赤緑色覚異常と呼んでいます。
赤緑色覚異常の見え方の特徴を一言でいえば、混同する色の組み合わせがあり、多くの場合、赤と緑が混同されるということです。赤が緑に見え、緑が赤に見えるという意味ではないので気をつけてください。
似て見える色の組み合わせが、色覚正常とされている人々と異なっているという意味です。

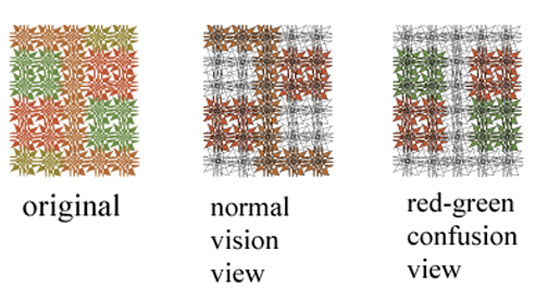
ここに図の左のような赤、オレンジ、緑、黄緑の4つの色があるとします。
色覚正常とされている人には赤とオレンジが似ている色に見え、緑と黄緑が似ている色に見えます。赤緑色覚異常がある場合は、赤と緑が似ている色に見え、それとは異なった色グループとして、オレンジと黄緑が似ている色として見えます。
色覚正常とされている人には真ん中にあるような鉤型と四角の図の形が見えやすいのに対し、赤緑色覚異常がある場合には、右側のように工の形の図が見えやすいことがあります。
このような色の組み合わせが絨毯やカーテンの模様として用いられることには、好みの問題以外なんの問題もありません。しかし、色の違いによって意味づけの違う文字や数字を示したり、行く先案内を表示する時には間違った情報を導く危険があります。
デザインをする側は、このような混同されやすい色の組み合わせを避ける工夫が必要です。
*注1 この図は色度図上の混同色線上に似て見える色同士が正確に乗っているかどうか、丁寧に調整する必要があります。ディスプレイの種類や特性によっても異なる場合があります。
*注2 一口に先天赤緑色覚異常といっても、第1(赤)色覚異常とを第2(緑)色覚異常で混同する色の組み合わせの軸がやや異なり、同じ第1あるいは第2色覚異常の強度と軽度でも混同する色の範囲が異なっています。さらに、色の感じ方や見え方は、検査の結果が「同じタイプで同じ程度」であっても、照明条件や生活環境、その他の能力によって違いがあります。
参考までに下記に赤緑色覚異常がある場合に似て見える色の組み合わせを示しておきます。
(ここに示した例は物体色の場合です。パソコンのディスプレイなど光源色の場合は、Red Green Blueの3色光を用いるので、下記の例と異なる混同色もあります。)
【赤緑色覚異常がある場合に似て見える色】
赤 ← 茶 → 緑
暗い緑 ←→ 暗い赤 ←→ 黒 ←→ 暗い緑
ピンク ←→ 灰色 ←→ 水色
黄緑 ←→ 黄土色
青緑 ←→ 灰色
薄い緑(レタスグリーン) ←→ 肌色
こげ茶色 ←→ 深緑
b. デジタルカラーを用いる時の問題点
パーソナルコンピュータを用いて手軽に画面上に着彩し、色彩をふんだんに使えるようになったのは、ごく最近のことです。
伝統的な美術やデザインの現場では、絵の具、ポスターカラー、塗料などが着彩に用いられ、光源色を扱うことはほとんどありませんでした。しかし、1995年以降はインターネットで画像を表示することが容易になり、爆発的な勢いで電子画像が世界を行き来しています。
しかし、電子画像は光源色であり、物体色とは色の波長の構成成分が全く異なっているのです。コンピュータ・ディスプレイ上の光源色は、R光、G光、B光の加法並置混色であり、その分光分布を調べてみると、絵の具などの物体色の色の成分とは、大きく異なっていることがわかります。一言でいうと、コンピュータ・ディスプレイ上の光源色は、たいへん複雑な波形をしており、物体色よりも色名と色刺激とを一致させるのが難しいのです。
物体色とは違った困難な問題が、コンピュータ・ディスプレイ上の光源色では起きることがあります。物体色の場合、3次元空間にスイッチ等が配置されており、位置関係に遠近があったり、色の成分も単純で質感が異なっていることが多いものです。また、見にくい状況の時、違った角度からのぞき込んだり、その物の角度を変えて光の反射角を変え、違いを見分けるなどの工夫もできます。
しかし、光源色の場合は、表示は全て2次元で色彩情報の占める割合がたいへんに高いのです。ウェブ製作者は、この点を意識して、目的にあった色彩計画を立てて欲しいと思います。
赤緑色覚異常がある場合、物体色では、黄色は赤・緑よりも明度が高いのであまり混同されません。しかし、光源色では輝度のコントロールが容易であり、より強い光の刺激が好まれるのか、混同色線上に乗ってしまう黄緑、黄色、オレンジ、赤が同程度の輝度を持ってしまうことがごく普通に起きます。
インダーネットのウェブ上の電子画像デザインは、まだ歴史の浅い分野なので、ユニバーサルデザインが確立されておらず、形が同じで色だけ変えたデザインのスイッチやボタンが至る所に見られるのも悩みの種です。文字に色を付けることが容易になったため、背景色との輝度差を考えずに、黒地に赤文字など、安易に色彩構成されてしまいがちなことも、困難を増す要因といえます。
色を使うなという意味では決してありません。ウェブアクセシビリティのために的確な位置に的確な色表示を心掛けて欲しいのです。こんな表示は、せっかくの色情報が伝わらない例、色をつけたためにかえってわかりづらくなる例について説明します。

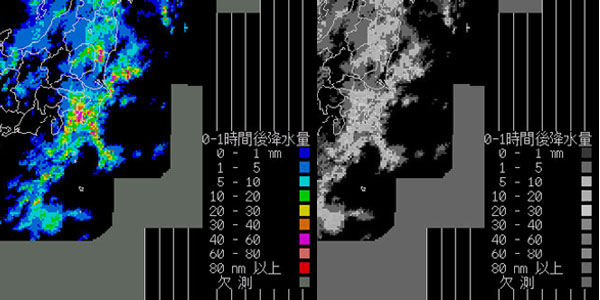
天気図を見てください。左側は実際のアメダスの画像、右はそれのカラー情報を破棄したものです。左側は降水量の違いが9段階で9色の色表示がされています。9色は虹の色の順に並べられており、一見カラフルでたいへんわかりやすく見えます。しかし、この画像は、一番大事な情報である雨がたくさん降っている地域を伝えることができない場合があります。
色覚異常がある場合、混同する色が生じてしまい、0mmから80mmまでの降水量の違いによる9段階が9つの色段階に置き換えられないことがあるのです。特に危険なことに、赤緑色覚異常の場合、最もたくさん雨の降る60-80mmと80mm以上を示す色が、雨のそれほど降っていない10-20mmや20-30mmとよく似た色になってしまうことです。
大雨や洪水などの危険はないと錯覚してしまうかもしれません。
右のカラー情報を破棄したものを見ると、一番明るいところは20-30mmの降水量のところになっていて、雨がたくさん降っている地域の段階別表示として、たいへん不適切になっていることがわかります。雨が一番降っているところが一番明るくなり、段階別に暗くなって降っていないところが一番暗くなるような配色にした方が、より適切な表示になるでしょう。
※これは、色覚正常とされている人にもわかりやすいようにカラー情報を破棄して示した画像です。色覚異常のほとんどの人の見る世界は色がついており、白黒の世界ではありません。全く色の見えない1色型色覚(いわゆる全色盲)の頻度は、0.003%とされており極めてまれです。
c. アクセシビリティを高める色彩設計
- 1.背景に対し、目立たせる(あるいは区別する)ために色を使う場合
- あたりまえのことですが、文字は読めなければ意味がありません。読めない文字、読みにくい文字にならないように注意すべきことは、背景の色に対して、文字の色が十分な輝度(明るさ)の違いを持っているかどうかです。色覚正常とされている人の場合、黒地の背景の上の赤系統の文字が明るく目立つように感じられるかもしれません。しかし、赤緑色覚異常がある場合(特に第1色覚異常の場合)、赤系統(長波長側)の色はたいへん暗く見えることがあります。黒地に赤系統の文字は、読みにくい、あるいは全く読めないことがあるのです。
また、白地の背景の上に黒い文字で表示し、目立たせるために部分的に赤などの色文字を使う時は、必ずゴシック体などの太文字にしたり、下線を引くなどの工夫をしてください。
色のついた文字に区別するための意味を持たせる時、例えば電車の時刻表で、黒文字が各駅停車、赤文字は快速、青文字は急行などの表示をする時は、字体を変える(赤文字はゴシック体,青文字は斜体など)、下線を引く(赤文字は直線,青文字は波線)など、色以外の情報もつけて表示してください。 - 2.等高線や天気図の降水量の表示のように、段階的変化を色彩の違いで表示したい場合
- 前のページで示したように、段階的変化を色彩の違いで表わしたい場合は、輝度(明るさ)の段階に沿うように心掛けてください。一番明るい色が一番重要な情報を示し、暗くなるに従って下位の情報を示すような工夫があればよいのです。
前ページでも注に示しましたが、色覚異常の大部分の人は色相・彩度のない白黒の世界ではありません。このことを踏まえた上で、ウェブのデザインをする際、時々カラー情報を破棄して見て、輝度の違いが十分にあり、情報が正しく伝わるかどうか確かめてみるのは良い方法です。 - 3.複数色で地図の色分けをする場合や路線図を色分けする場合
- 地図の場合、混同する色の組み合わせが隣合わせにならないようにすること,色相が違ってなおかつ輝度差のある色の組み合わせにすることを意識してください。地図でいうところの国境を黒で縁取りすることも、アクセシビリティを高めるための良い方法といえます。
また、複数色で地図等の色分けする場合は5色程度が限界です。12色以上使って色分けされた場合、色彩の対比が起きるので、色覚正常とされている人でも見分けにくくなります。少数派に配慮することは、多数派の見やすさにもつながることを忘れないでください。どうしても、5色以上使って表示しなければならない場合は、そばに番号をつけたり、引き出し線をつけて説明の注釈を入れるのも方法です。

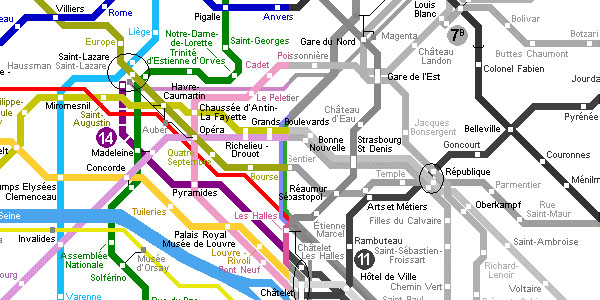
図は、実際に使われているパリの路線図の一部分です。右側半分だけ、カラー情報を破棄してみました。この路線図は一見多彩な色が錯綜している路線図のようですが、細かいところに気を配ってデザインされていることがわかります。
- 各路線を色だけで表示せずに各路線のそばに番号がついている。
- 隣り合った路線同士の輝度は異なっている。
- 交差する路線には前面背面の区別をつけ、なおかつ輝度情報が異なるように配置されている。
などの工夫がなされています。
この路線図は、色覚に対するアクセシビリティが高いと同時に、例えば白黒コピーを取って持ち歩いても、わかりやすい路線図です。
少数派の色覚特性に配慮することは、ウェブアクセシビリティを高めるだけではありません。
多数派にとっても、より使い勝手のよい、わかりやすい色彩設計になることを忘れないでください。
by (C)情報通信研究機構 バリアフリーサイト, all rights reserved. barrierfree@nict.go.jp